Table of Contents
- PageSpeed Compare
- Yellow Lab Tools
- WattSpeed Tool
- BatchSpeed Tool
- Fast or Slow by WordFence
- Experte Web Vitals Tool
- Tame The Bots Code Coverage Tool
- Defaced Dot Dev Layout Shift Gif Generator
- JitBit Unused CSS Test
Tools You have been testing your web page performance are most likely Google Page Speed insights, WebPageTest.Org or GtMetrix these are some most commonly used tools to measure page performance.
Here is a list of some more awesome free to use web tools to measure your web page performance,
As we all know, core web vitals are important and have or will become a ranking factor in the coming days ahead.
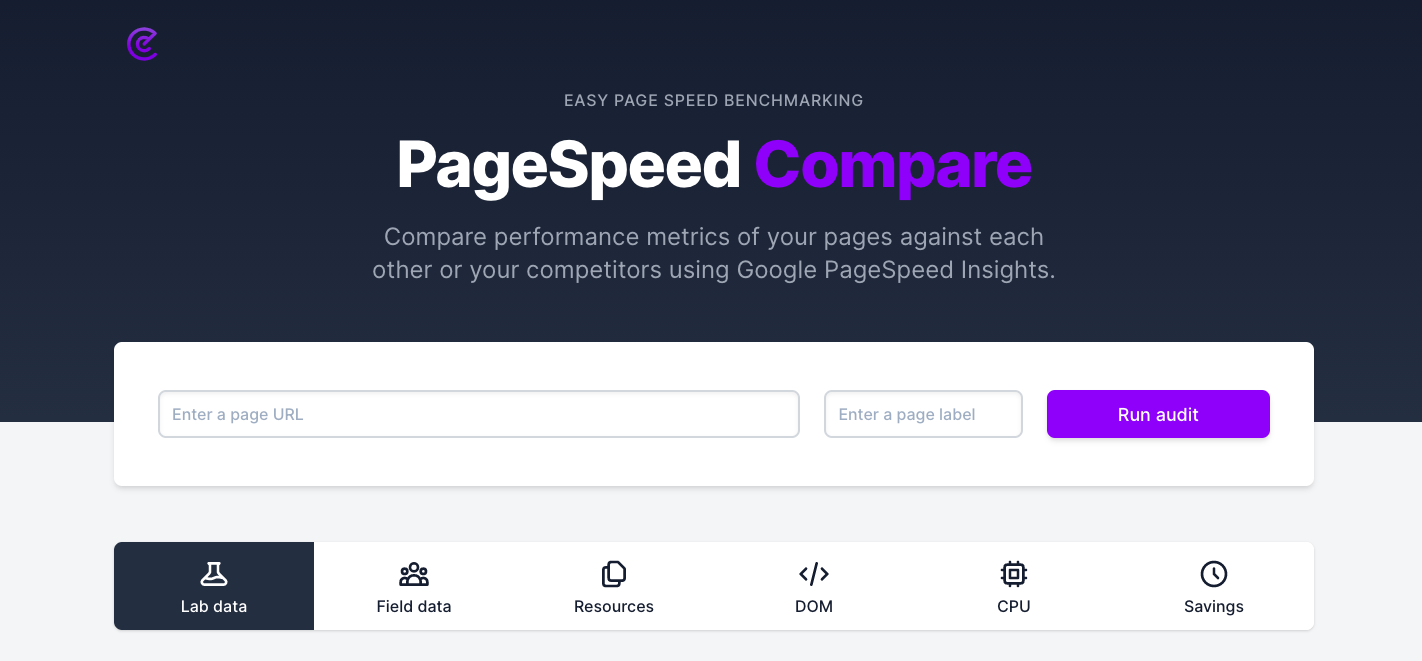
PageSpeed Compare
Compare the performance metrics of your pages against each other or your competitors using Google PageSpeed Insights.
Link https://pagespeed.compare/
Gives you charts, and graphs of Lab Data, Field Data, Resources, DOM Size, CPU, Savings,
the best part about this tool is you can compare technologies used on different domains and can accordingly take appropriate actions for improvements with the visualizations.
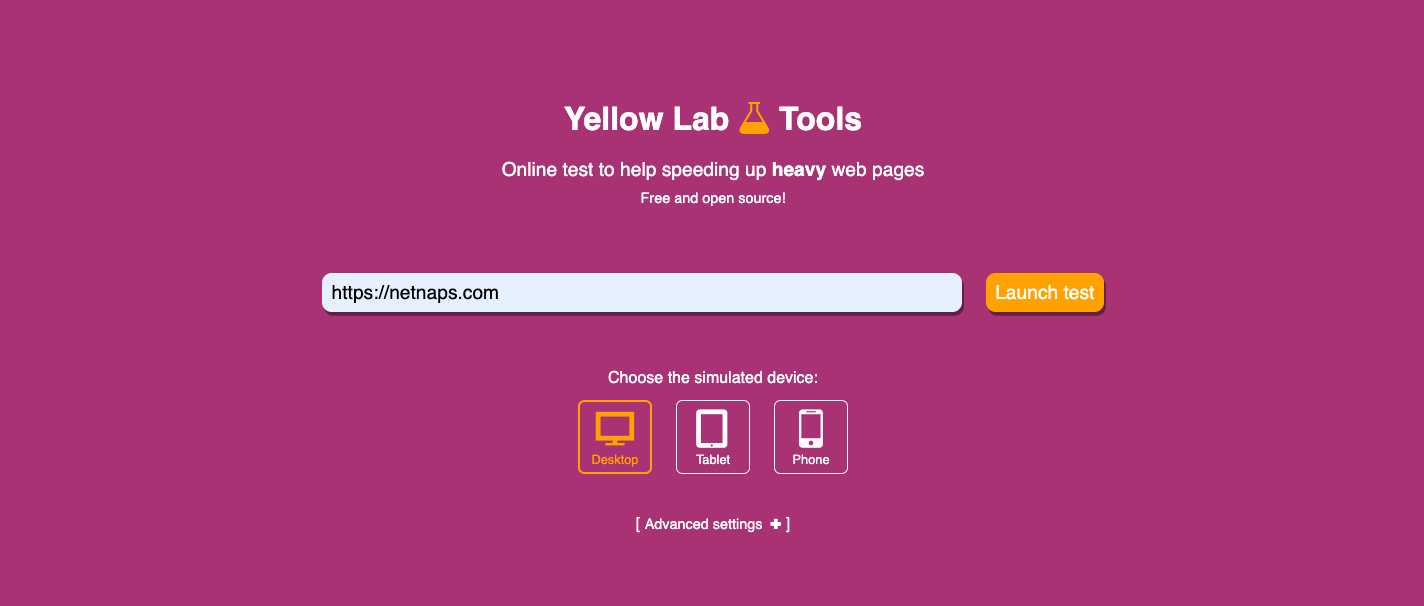
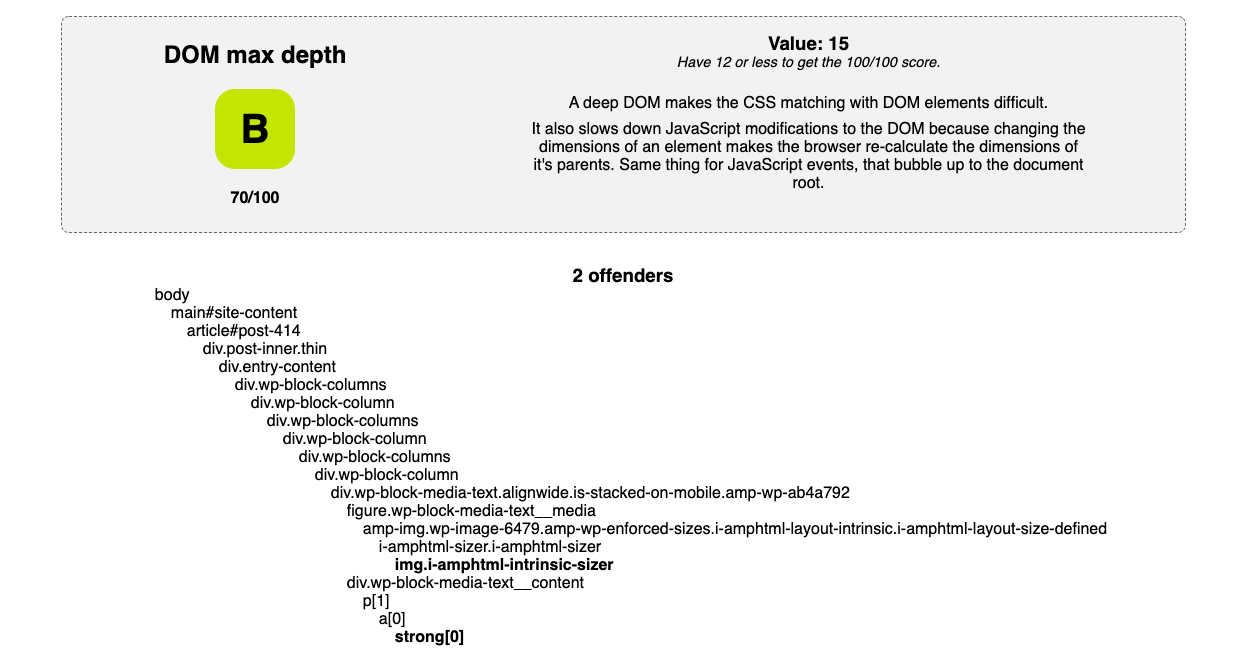
Yellow Lab Tools

Rapid tool to test page performance the best part of this tool is the detailed dom size break up, with each element contributing to the depth,
This tool gives you an in-depth breakup of your page and what elements are making a bigger DOM Size.
Here is a screenshot of the test.
This lets you know the usage of “!important” in your CSS that’s not recommended to use as a best practice for page speed.
Take the test here free to use Link https://yellowlab.tools/
WattSpeed Tool

Link https://wattspeed.com/
Wattspeed is a FREE tool that makes it easy for you to discover the low-hanging fruit on your web pages and improve things to give your site a speed bump.
This tool creates snapshots for the performance of your page. A snapshot is a capture of your web page that includes Lighthouse scores, technologies list, HTML validation, DOM size and mixed content info, and more. Wattspeed is FREE within several 60 snapshots per month.
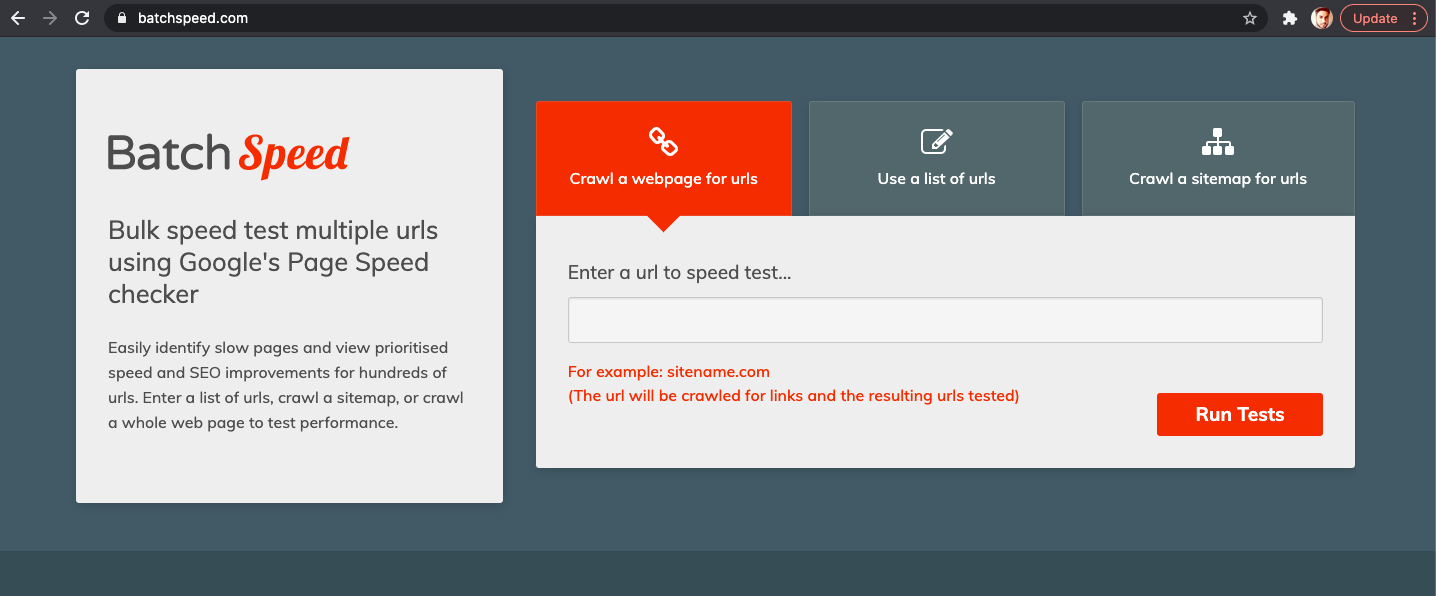
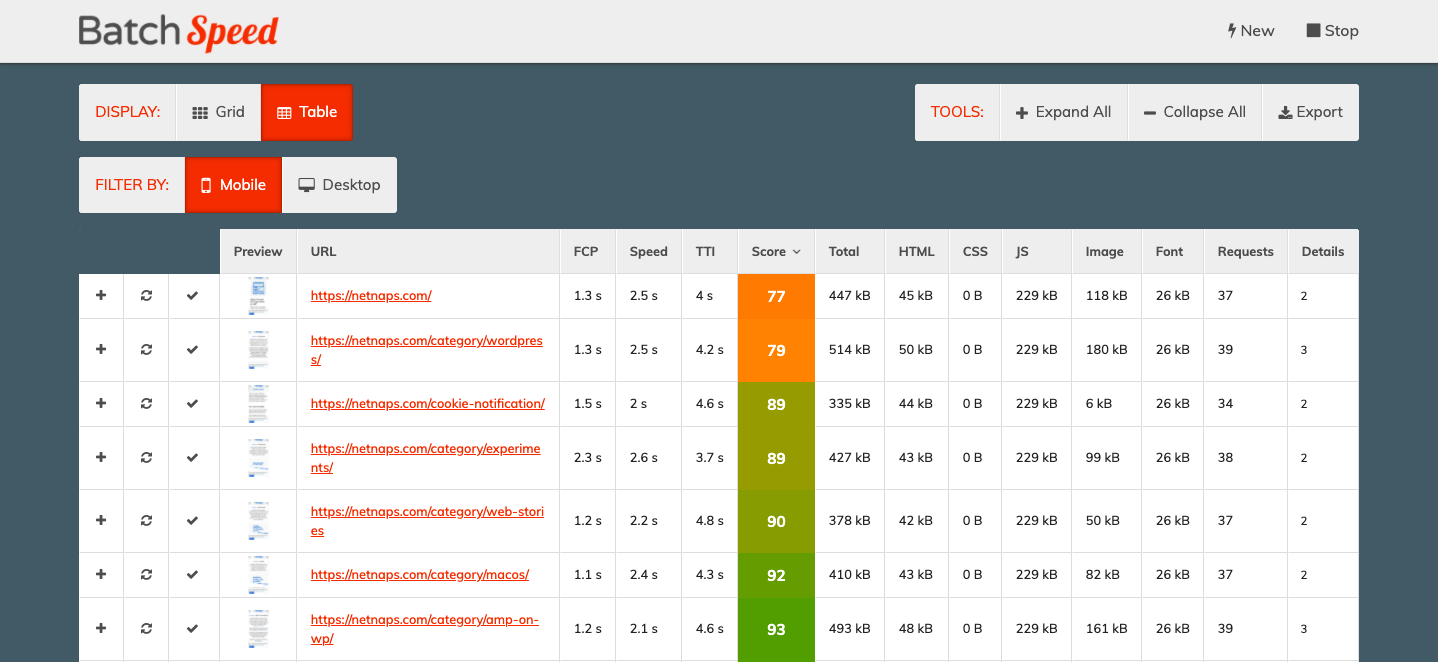
BatchSpeed Tool
Link https://batchspeed.com/
A handy, powerful tool, creates a table of all the pages of your website one by one,
you can easily compare each page of your website and improve on the same if we test only our home page URL for page speed core web vitals are essential for the entire website.
The awesomeness is not over yet you can even download the test report as a CSV for free to work on the same, with a simple click export button.
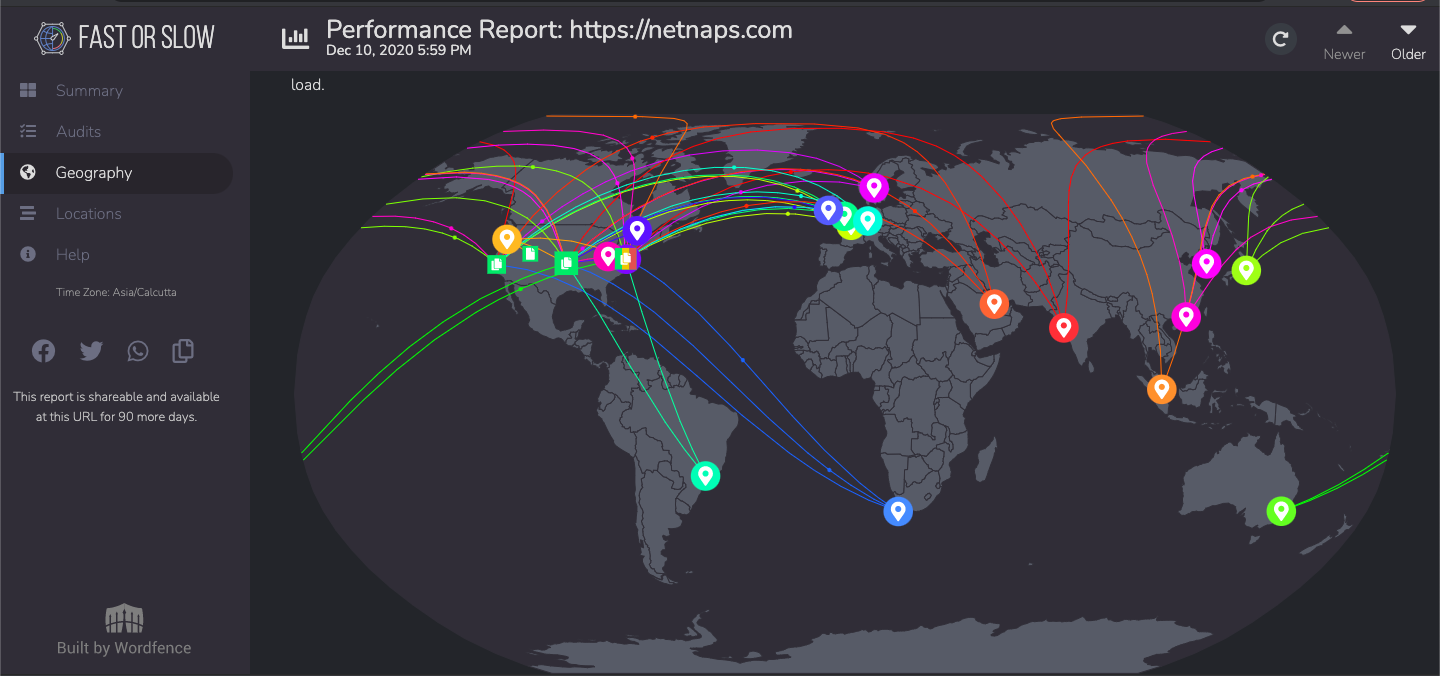
Fast or Slow by WordFence
Link https://www.fastorslow.com/
This is another excellent tool developed by the WordFence team, the good thing about this tool is that it gives you a detailed map of your server’s performance from global locations worldwide.
Not only this, but it also gives you critical insights like the Network Round-Trip Times,
Loading Progression Graph and everything in depth for improvements.
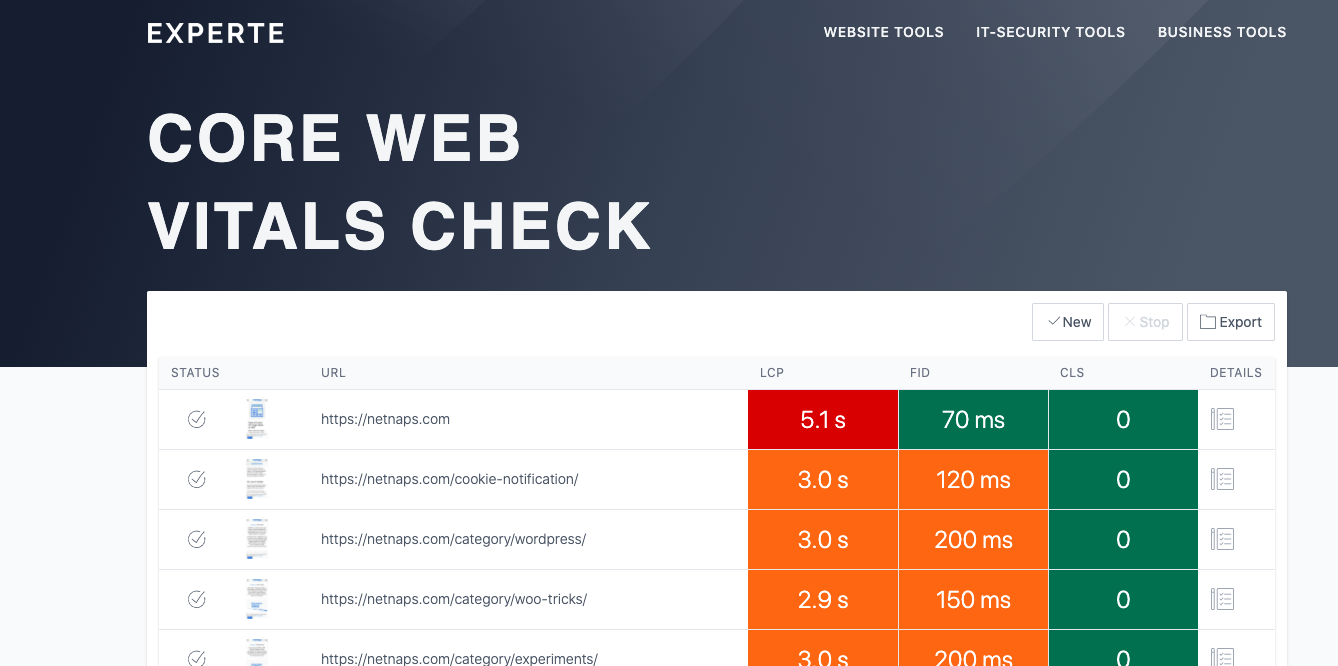
Experte Web Vitals Tool
Link https://www.experte.com/pagespeed
As the above-mentioned batch-test tool,
the Experte Web Vitals also crawls each page and gives a detailed overview of the website for web page performance.
This tool also lets you export the report as a CSV file for free.
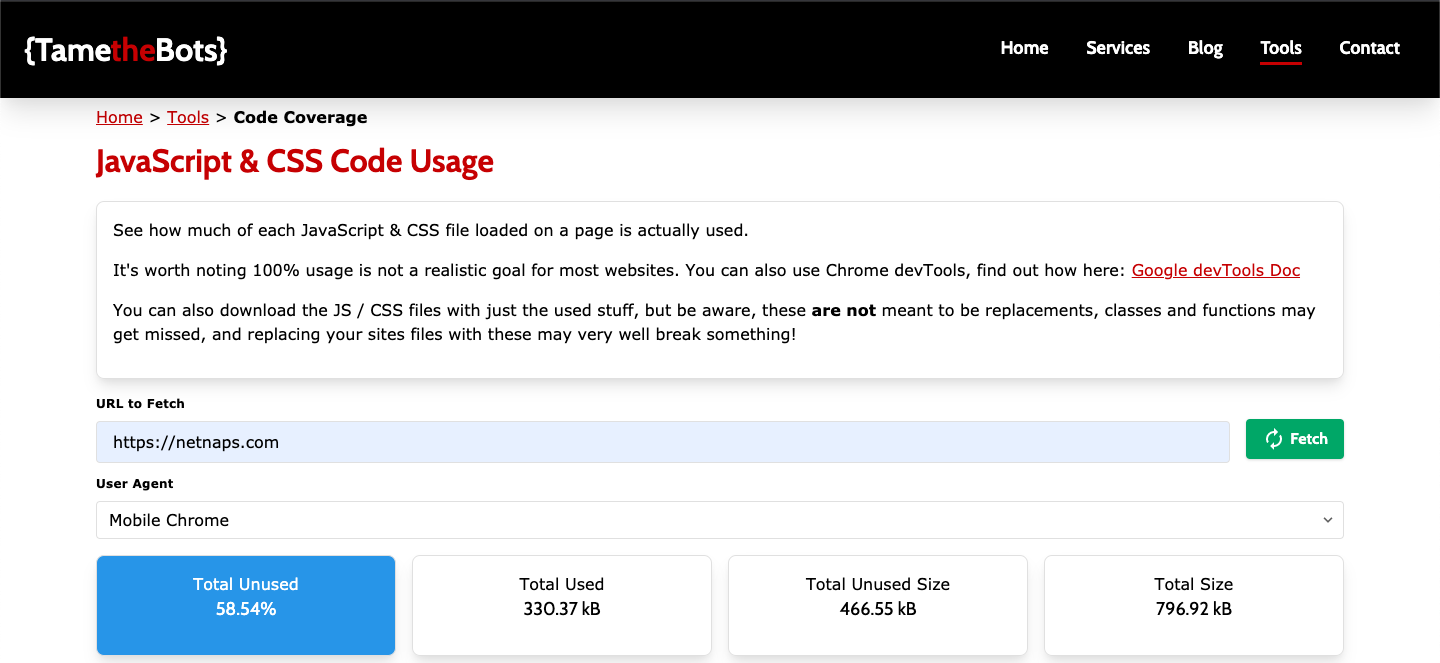
Tame The Bots Code Coverage Tool
Link https://tamethebots.com/tools/codecoverage
The main feature of this tool is to show how much JavaScript & CSS loaded on a page is actually used.
Defaced Dot Dev Layout Shift Gif Generator
Link https://defaced.dev/tools/layout-shift-gif-generator/ Easily identify problematic layout shifts in the viewport on mobile and desktop. Available as a simple command-line tool, or as an online tool.
Easily identify problematic layout shifts in the viewport on mobile and desktop. Available as a simple command-line tool, or as an online tool.
Generates for both mobile and desktop also you can use this tool with a CLI on your server.
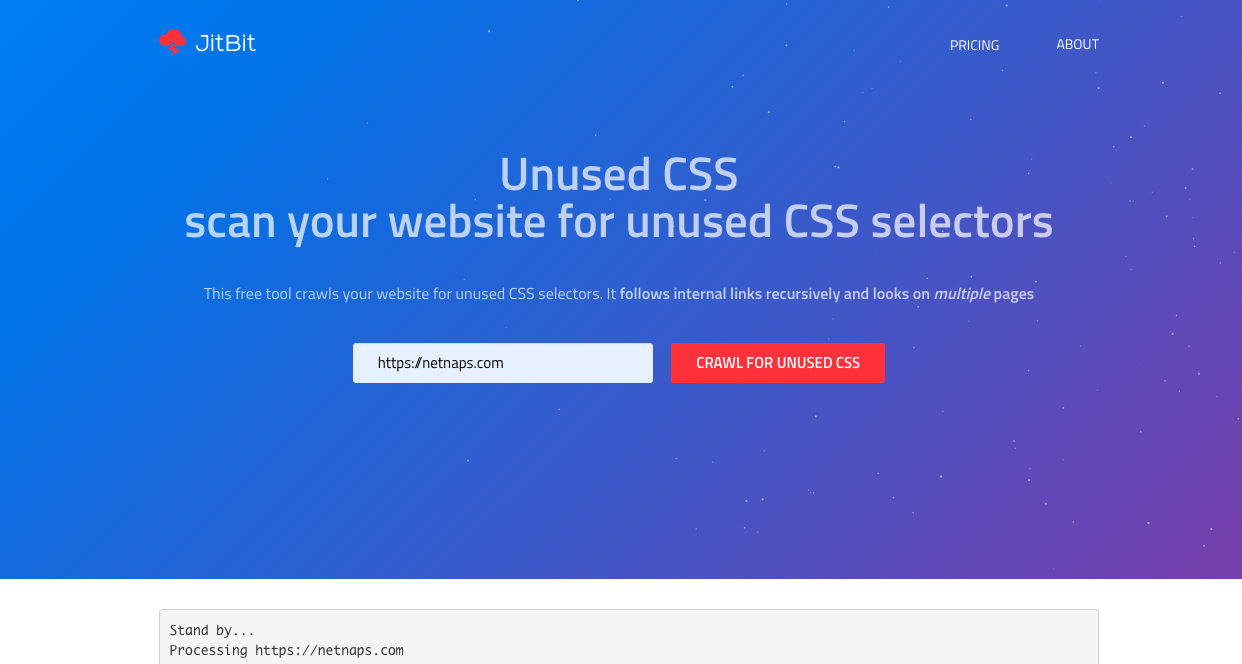
JitBit Unused CSS Test
Link: https://www.jitbit.com/unusedcss/
This free tool crawls your website for unused CSS selectors. It follows internal links recursively and looks on multiple pages.