Amp Native AMP First Standard Mode On WordPress 2020 on a Latest Version of WordPress.
Mid-August 2020 AMP Plugin Version 1.5.
In one of my previous posts, I have given a complete tutorial on :
Setting up WordPress on your mac localhost as a server , this post includes everything in detail starting from scratch till obtaining an SSL,
As an SSL is a must if you want AMP First Site.
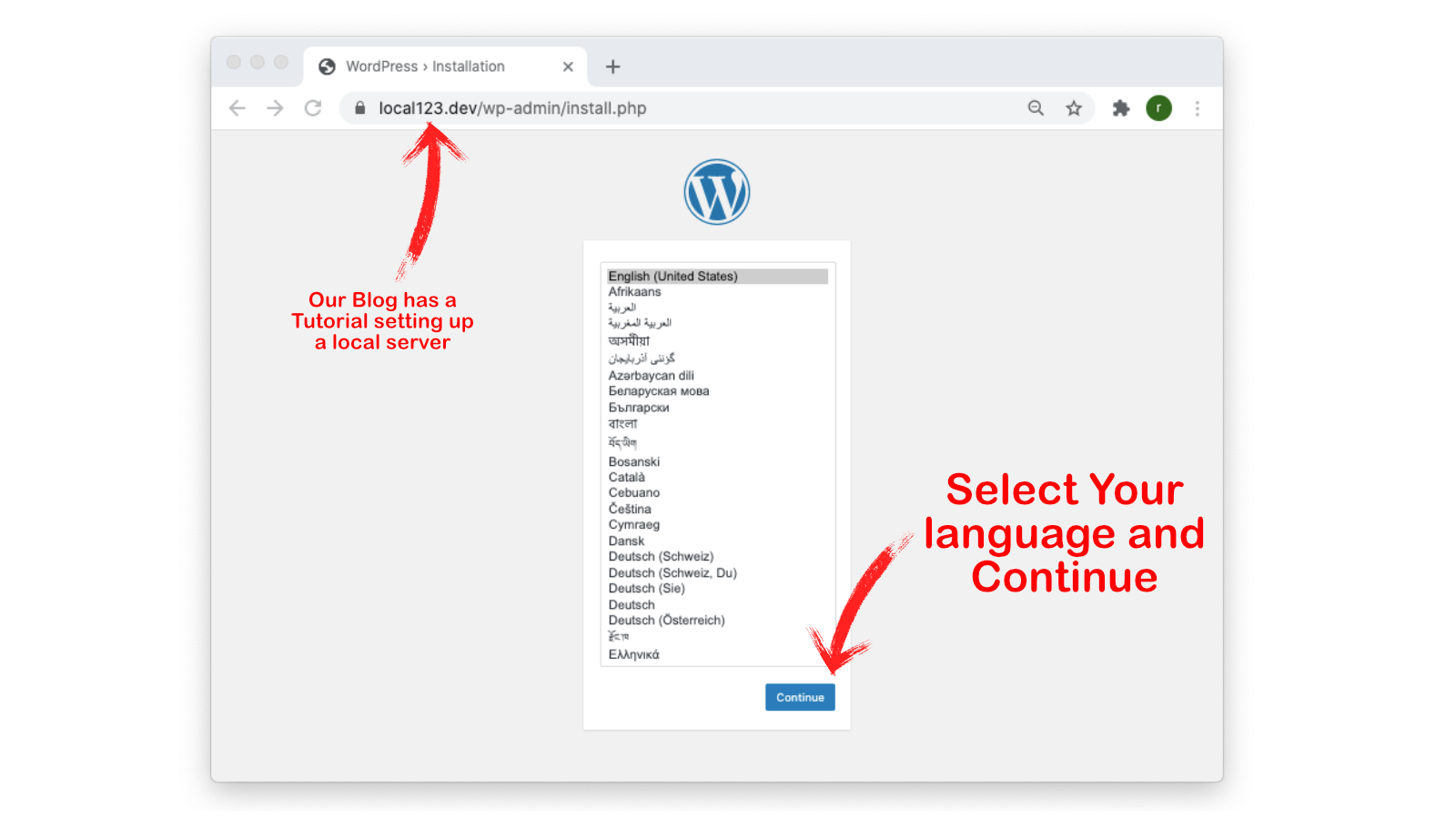
Select your language on the first WordPress Installation Page

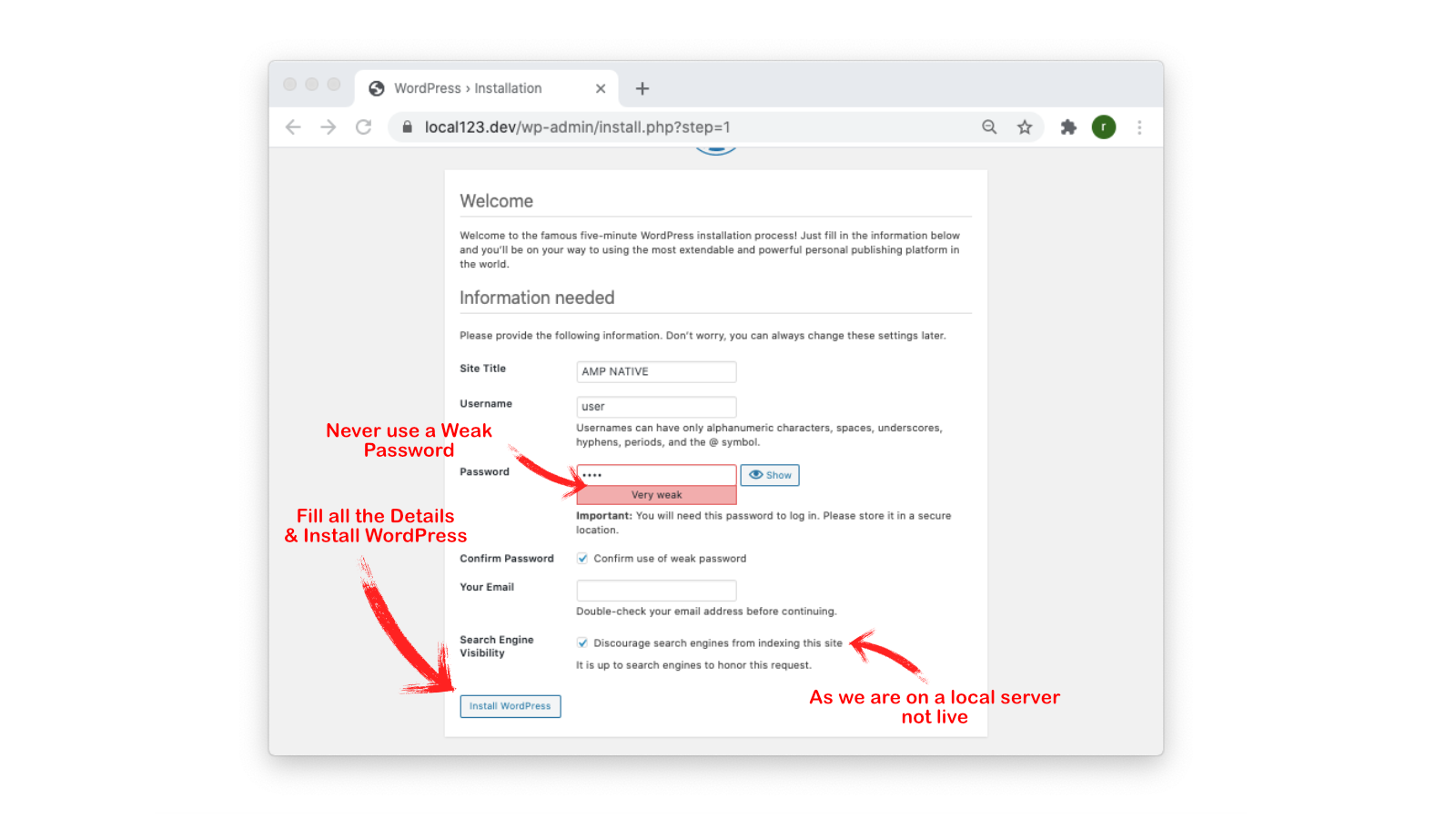
Setup WordPress and log in to the dashboard
I will give a name AMP Native as this is a tutorial for Amp Native Standard Mode On WordPress,
As I am doing this on localhost, so I am using a weak password. It would be best if you use a strong password every time on the web for your safety that must contain special characters, numbers, and a combination of small and capital letters,

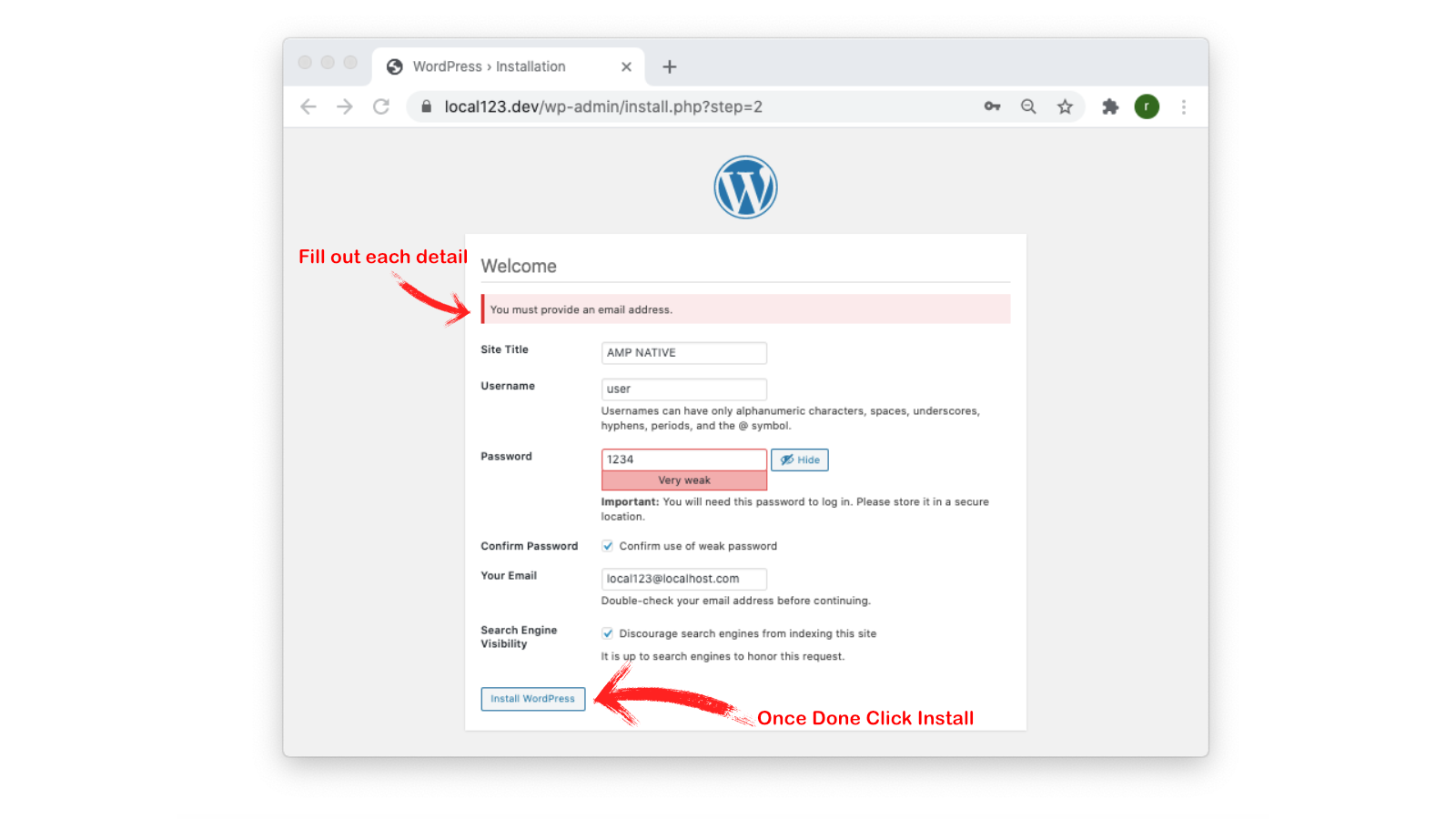
So coming back to the main topic, click install WordPress.

I have also selected the indexing option to turn it off as I am on the localhost it should be always on for your SEO and search engine discovery if you are ready to publish your content.

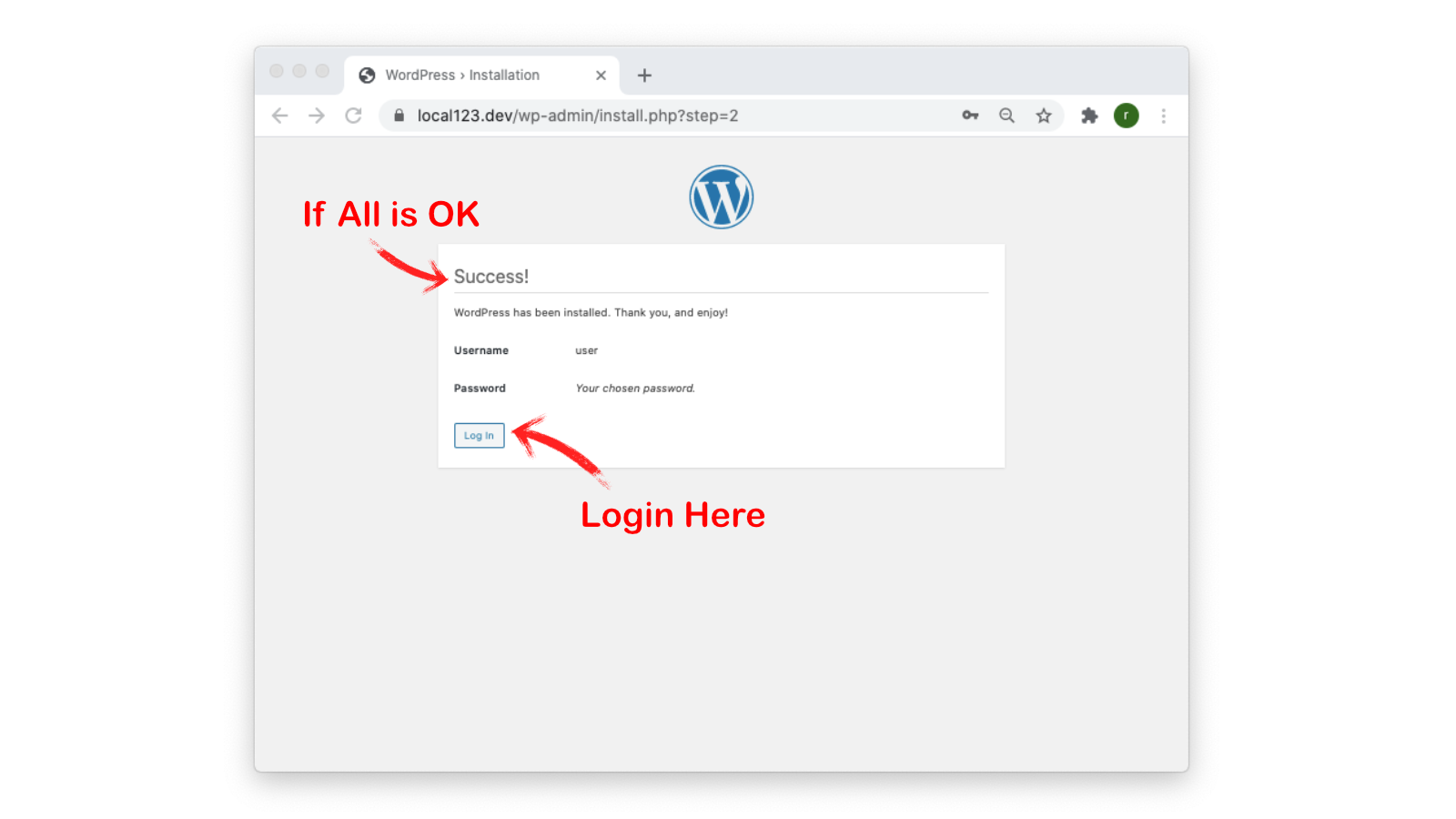
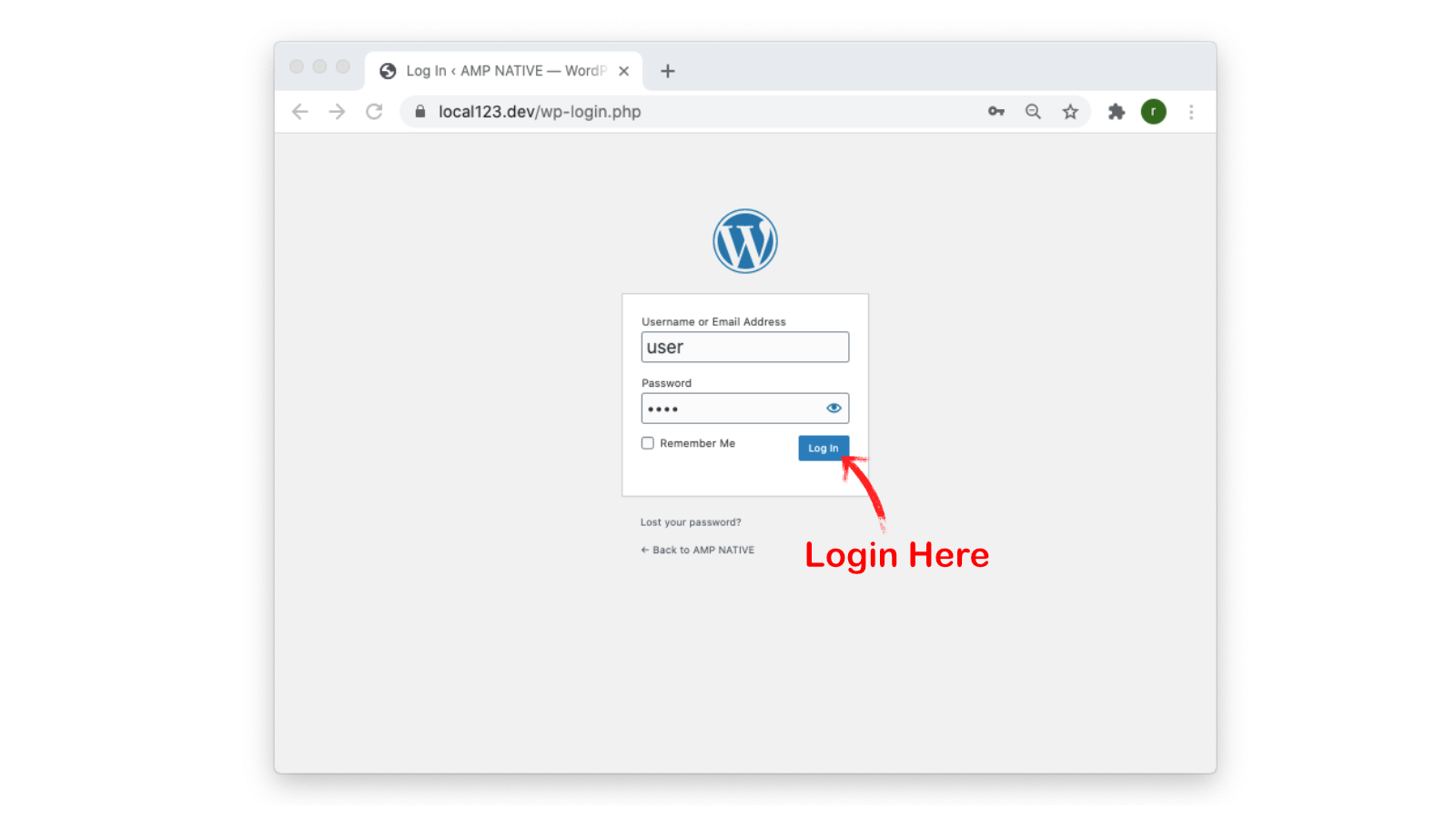
After you do that, it would show a success message and ask you to log in, press login, and get started with your user name and password.

Click on Login with your credentials. A page will open that would be your WordPress Admin page that is not visible publicly and is securely working with all the functions and content you may add to it.
Setting Up Original AMP Plugin
I deleted all of them and just kept the default twenty 20 WordPress theme.
As twenty 20 theme supports AMP Standard Mode, many other WordPress themes do so that we will discuss in a separate post.
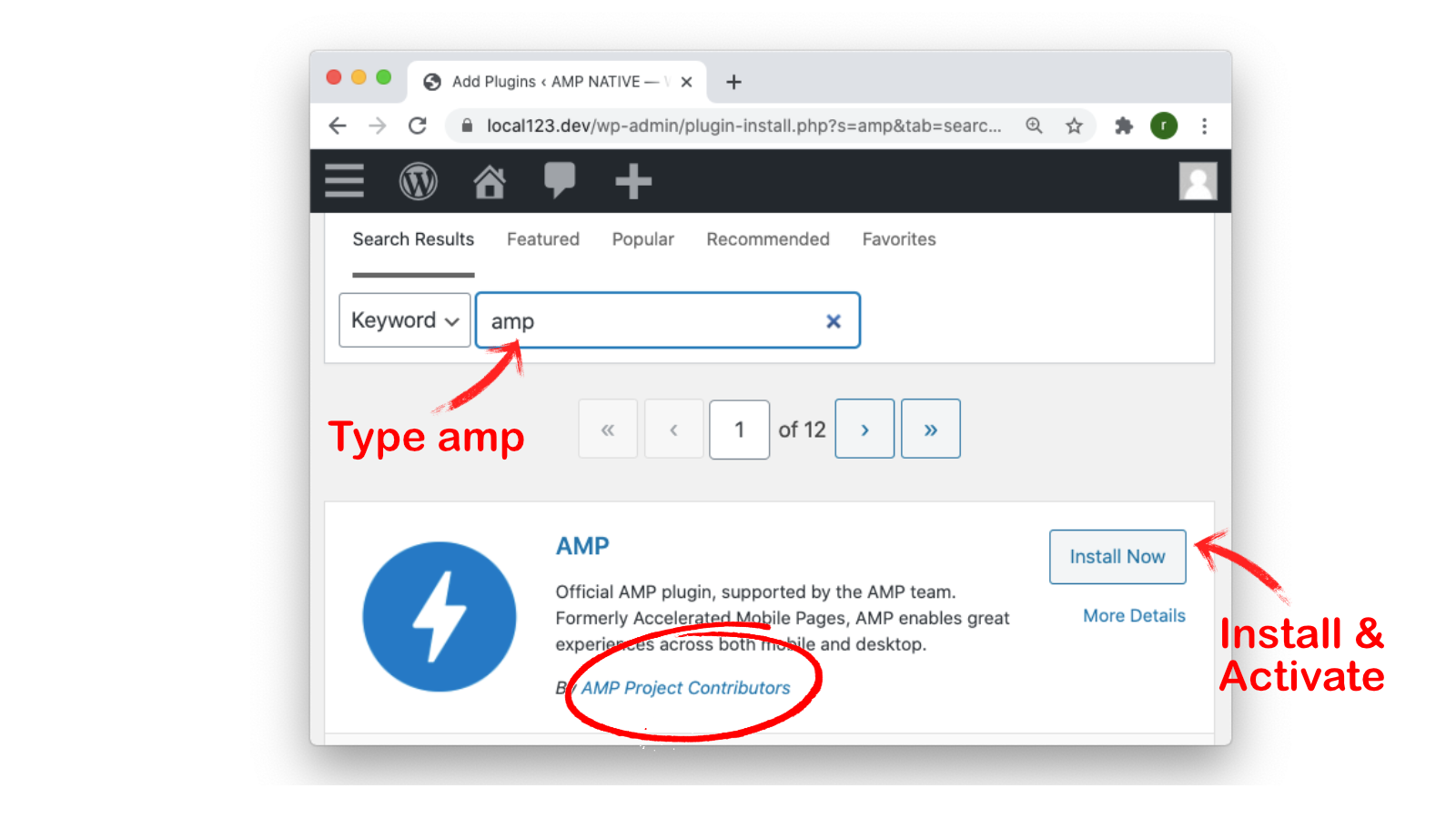
So for now, head over to Plugins > Add New as in the picture above.

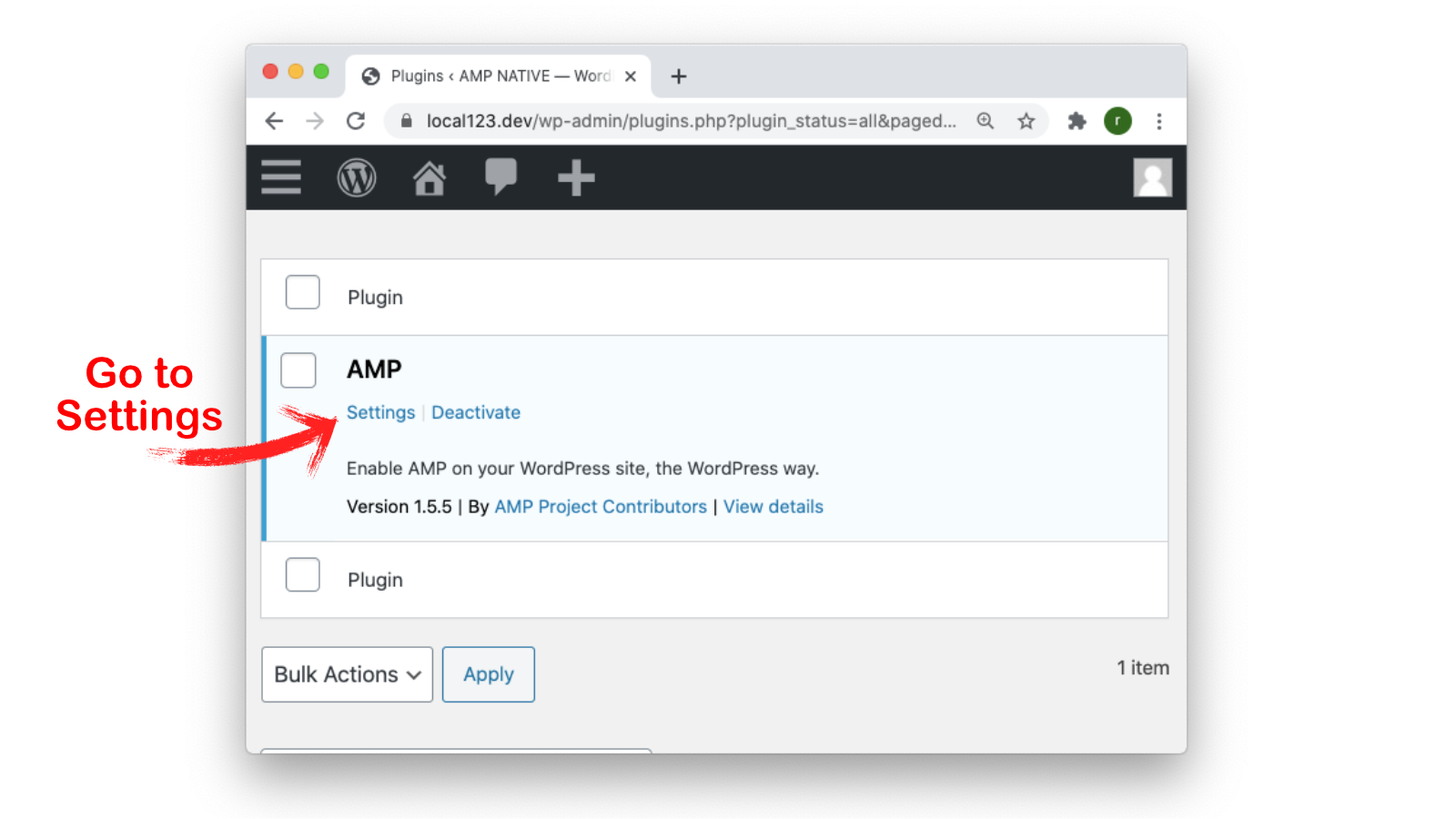
Settings for the AMP Plugin

Click on Settings as in the picture above

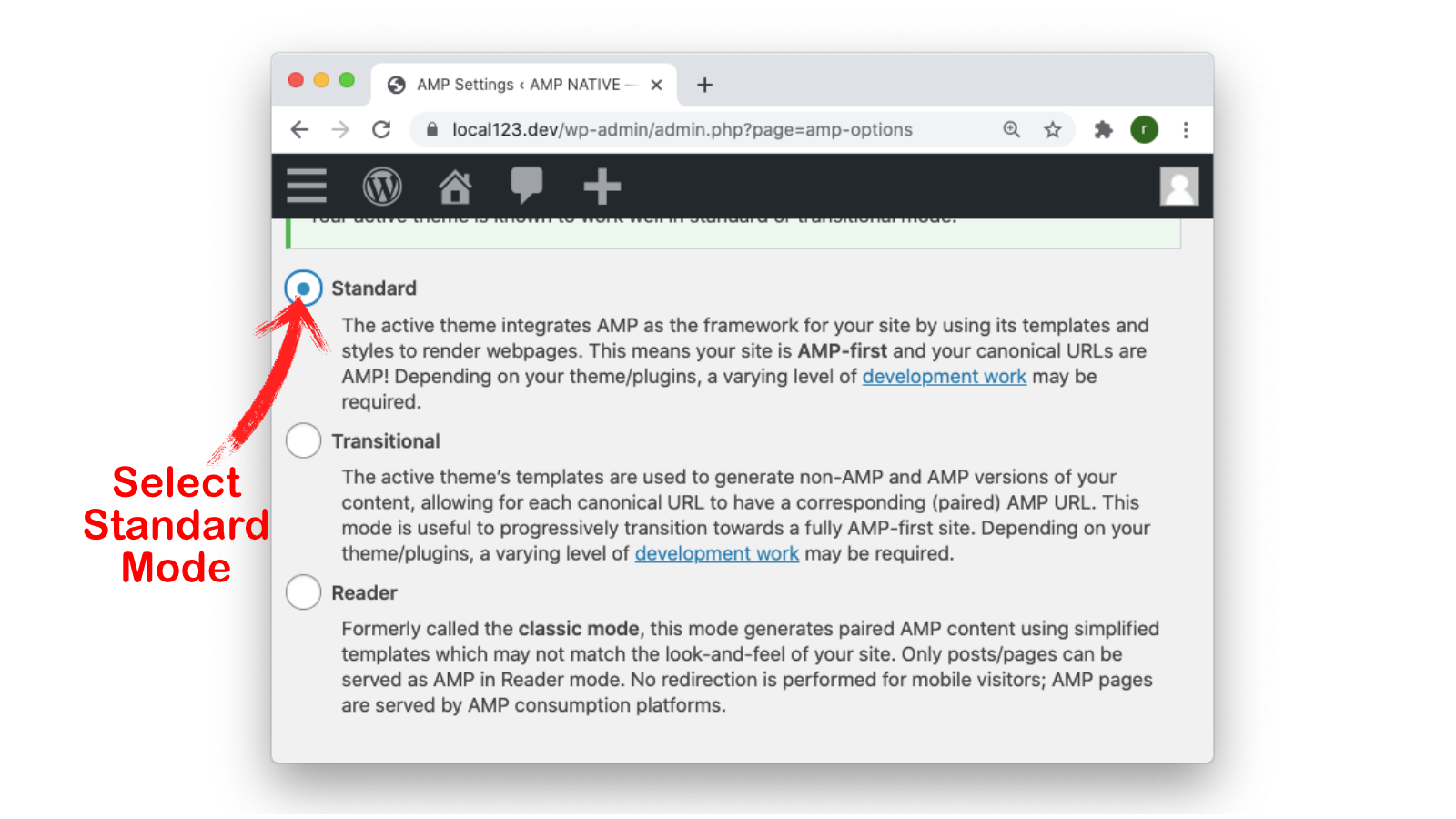
The first mode is the Standard Mode, which serves AMP Native or AMP-First.
In short, the Desktop and the Mobile website pages all of them are AMP, Responsive, and work the same on all the devices, with less use of resources like scripts and CSS.
Though, as per your use, you may select other options as well, I am just sticking over to the topic here and shall discuss the 3 Modes in detail in a separate post.
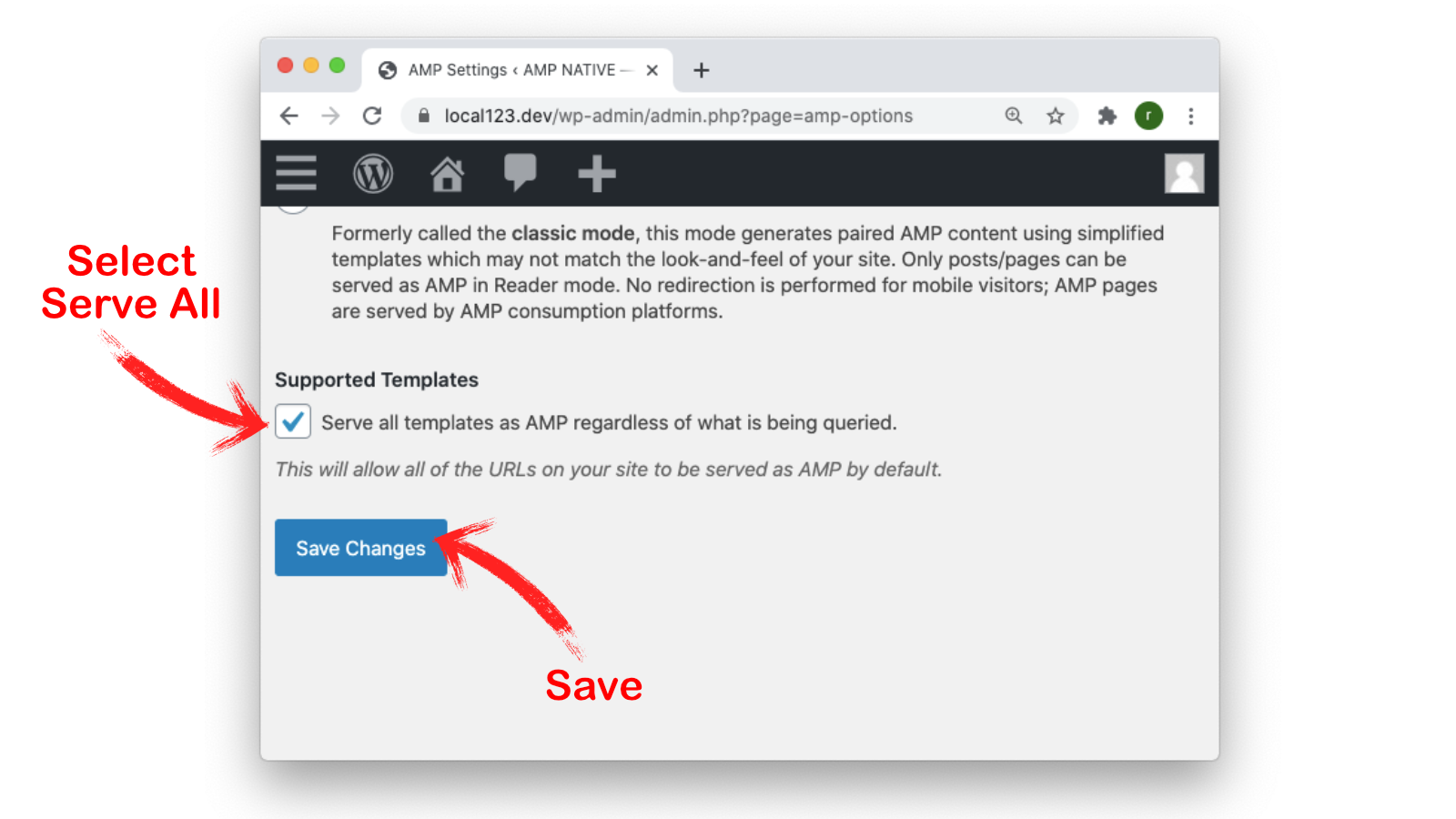
After selecting the Standard Mode, Scroll the page down, and you would see supported templates. These are templates like Posts, Pages, etc. As we have the AMP-First or AMP- Native Mode selected, we will choose the option as Serve All, as in the picture below.

Save Changes
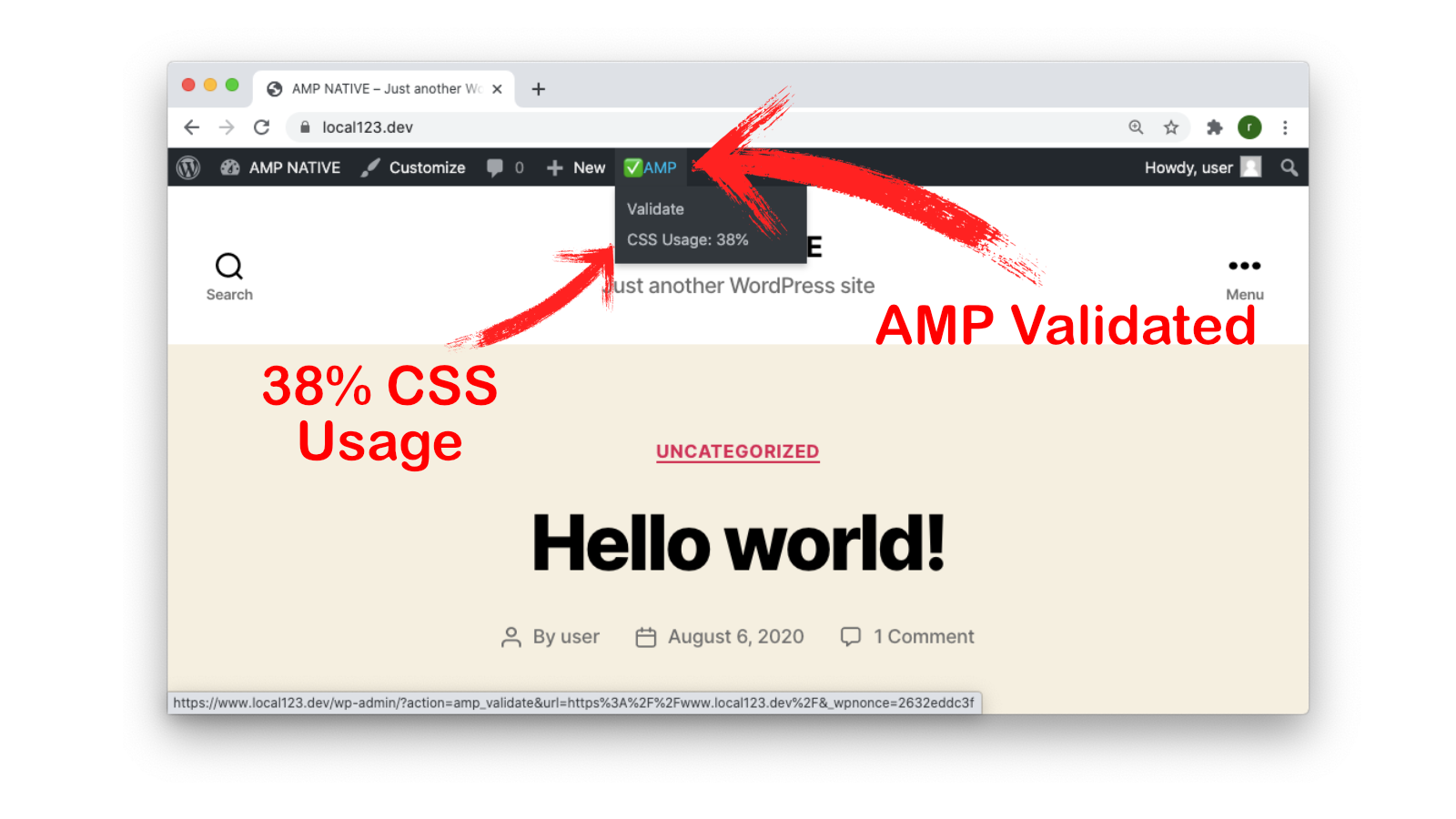
Go to New AMP Site Check AMP Validation

Here you will notice a Validator that’s helpful in all the development you make to your AMP-First project. CSS usage is just 38% though we don’t have any content yet.
But if it goes to target 70%, it is still excellent, and page size should be less than 50Kb as a good SEO point.
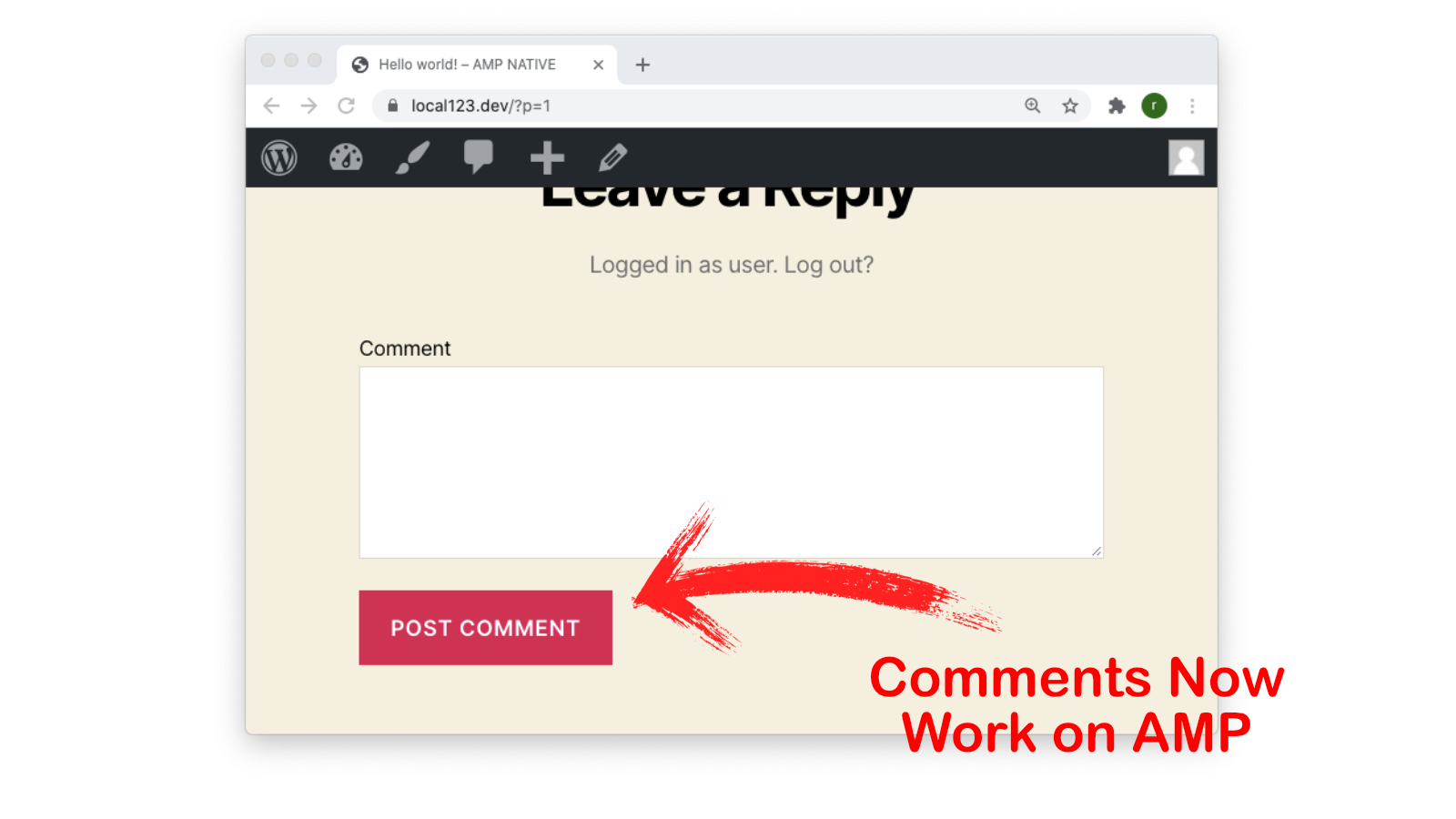
So Everything looks good till now. For Amp Native AMP First Standard Mode On WordPress in 2020, scroll below, and you will also find a Comments Section, previously it was not a plugin feature, but now AMP Original plugin supports comments.

Its Complete Basic Tutorial for setting up Amp Native AMP First Standard Mode On WordPress in August 2020 just for setting up an AMP-First website.
The plugin version is 1.5, Beta 2.0 is to be launched as per the Github and is under testing.
Ending up here, in our Next Post, we will make using AMP on WordPress better and better.
Google Web Stories Launched
In My Next Post, I have A complete tutorial on Setting up the Google Web Stories. The plugin is free and can be downloaded here. or from the WordPress Repository since 24th September 2020.
Update the Web Stories Plugin is now a part of the official WordPress Repository.
I Just Created a web story with the same,
also, the plugin has an embedding block you can see the same below
For A detailed Tutorial on Setting up WordPress Plugin for Google Web Stories Follow My Post Here

