A Collection of Reusable Blocks HTML for Content Creators, Pure HTML Valid on AMP, Performance Oriented, Symbols and Icons by Font Awesome 4.7 Version.
Table of Contents
- Block features
- Usage – How To Use Reusable Blocks?
- Reusable SVG Line Thin Grey
- Reusable SVG Line – Red Little Fatter
- Pros Heading – Reusable Block
- Cons Heading – Reusable Block
- Promote Your Tweet – Reusable Block
- Quora Follow Link – Reusable Block
- Twitter Profile Link – Reusable Block
Block features
- 100% Free To Use No Attribution Required
- Icons are by FontAwesome 4.7
- Performance-oriented blocks lightweight almost no load on the page post
- 100% AMP Compatible Html Code All Validations Checked
- No Known compatibility issues with any WordPress theme
- No Need To Add Any CSS to your WordPress Theme
- Made for content creators and bloggers
- Also Can be used with any HTML Page or AMP Page, if not WordPress.
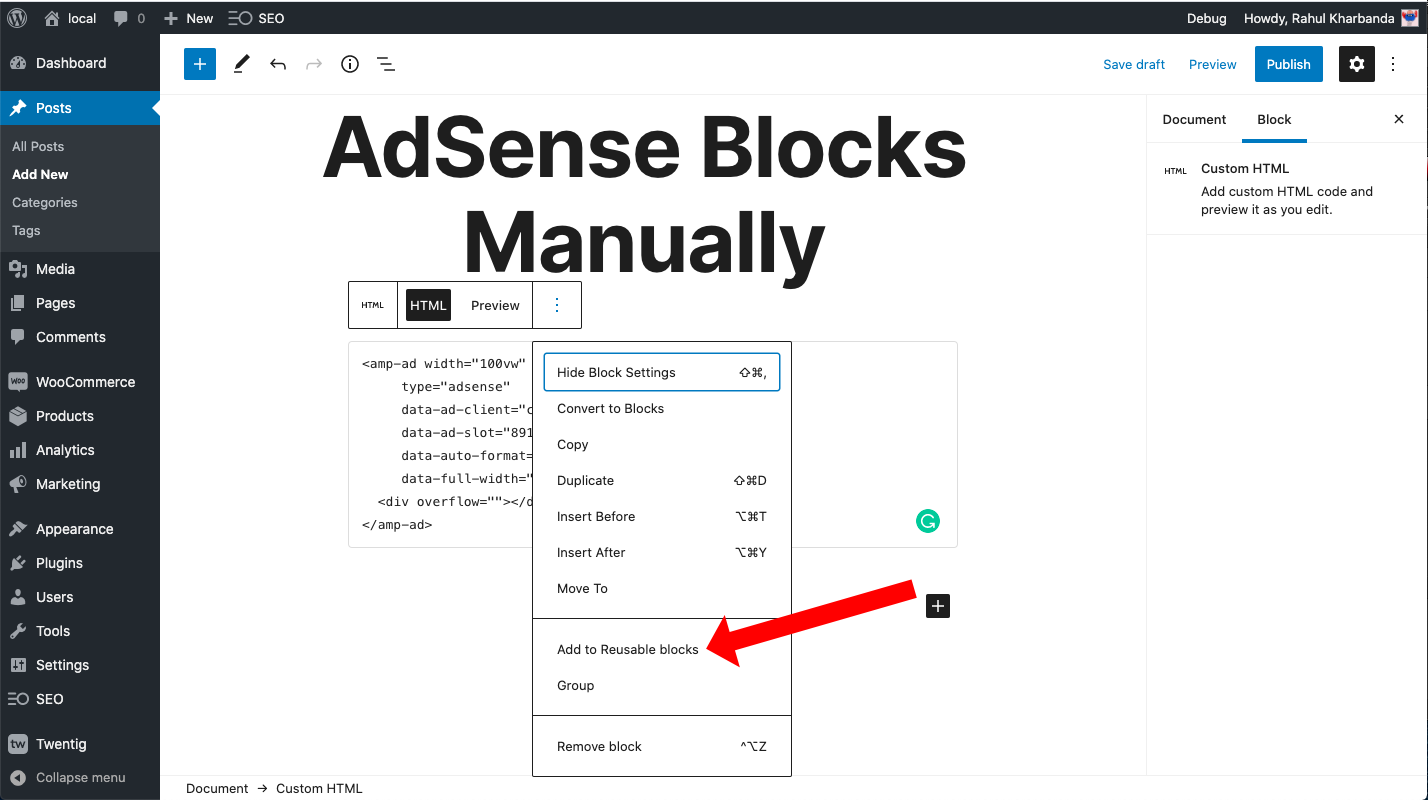
Usage – How To Use Reusable Blocks?
To add Reusable Blocks you have to Add an Html Block, Paste these Simple HTML Codes and Save the Same as Reusable Blocks, Name them and Reuse them wherever you want while creating a post.

Reusable SVG Line Thin Grey
These lines can be used for breaking lines between content, colour and thickness can be adjusted these are basic SVG lines making no impact on your post-performance, must enable SVG Support for your WordPress set up.
<svg width="100%" height="110">
<rect width="100%" height="1" style="fill:#cecece;" />
</svg>Preview :
Reusable SVG Line – Red Little Fatter
You can change the HEX Code and Thickness as per your Theme or Requirement
<svg width="100%" height="110">
<rect width="100%" height="3" style="fill:#ca483b;" />
</svg>Preview :
Pros Heading – Reusable Block
Pros and cons are best for any technical article or post you make, you can give a good visual heading with a thumbs up and thumbs down anywhere in your post. Thanks to font awesome 4.7 that supports AMP, You may locally host font-awesome for best performance of your site and reduce DNS lookups.
<div style="background:#fafafa; padding:5px; border:1px solid lightgrey;"><span><i class="fa fa-thumbs-up" aria-hidden="true" style="color:green"></i> Pros </span></div>Cons Heading – Reusable Block
<div style="background:#fafafa; padding:5px; border:1px solid lightgrey;"><span><i class="fa fa-thumbs-down" aria-hidden="true" style="color:red"></i> Cons </span></div>Promote Your Tweet – Reusable Block
A simple AMP Html code from amp.dev blog to use any tweet or your pinned tweet during your posts, “data-tweetid” can be copied by twitter.
<amp-twitter width="375"
height="472"
layout="responsive"
data-tweetid="1320271991597723653">
</amp-twitter>Quora Follow Link – Reusable Block
Quora Link to direct your readers to your Quora Profile
<div style="background:#b92b27; color:white; box-shadow: 0px 0px 17px #cecece; border-radius:5px; padding:10px;"><span><a href="https://www.quora.com/profile/Rahul-Kharbanda-3" target="_blank" style="color:white; font-weight:900;"><i class="fa fa-quora fa-2x" aria-hidden="true"></i> Follow Me On Quora</a> Ask Me Anything!</span></div>Preview :
Twitter Profile Link – Reusable Block
A Twitter Profile link, change with your profile url and add to your post or pages anywhere.
<div style="background:#00acee; color:white; box-shadow: 0px 0px 17px #cecece; border-radius:5px; padding:10px;"><span><a href="https://twitter.com/rahulkharbanda" target="_blank" style="color:white; font-weight:900;"><i class="fa fa-twitter fa-2x" aria-hidden="true"></i> Follow Me On Twitter </a> Tweet Me </span></div>Preview :
